GAS(Google App Script) + Slackで勤怠管理(タイムカード)作ってみた
GAS(Google App Script) + Slackで勤怠管理(簡易タイムカード)作ってみた
うちのようなドベンチャーには、勤怠管理システムがない。
よくある1人100円から使える勤怠管理システムというものがあるが、弊社ではまだ導入はしていない。
ということで、プライベートワークで、SlackとGASを使った「簡易タイムカードシステム」を作ってみた。
大した機能はなくて、正直ちゃんとしてないです。
タイムカードでお困りの方はとりあえずでよければログとして残せます。
■作ったモノ
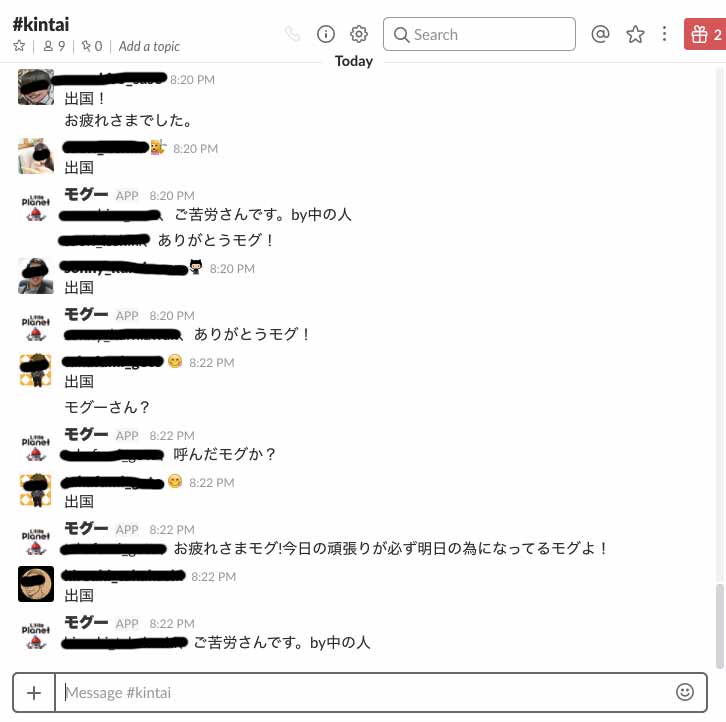
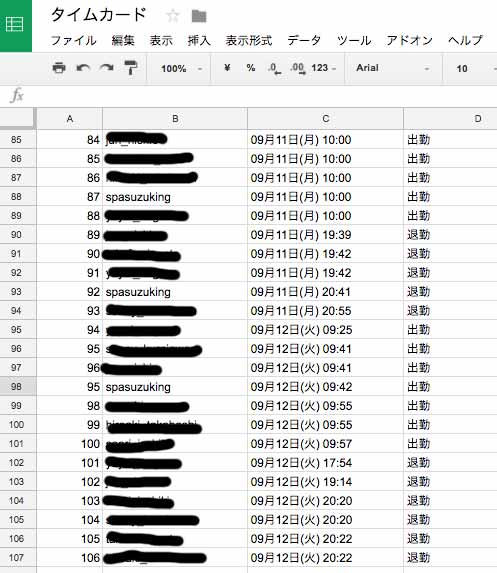
Slackの#Kintaiチャンネルで”出勤”/”退勤”と入力すると、その入力した時間がGoogleSpreadシートに名前と時間と出勤/退勤というステータスが保存されます。
弊社では、入国/出国にしました。


■必要なモノ
- Slack
- Slack プラグイン(Outgoing Webhooks)
- Google SpreadSheet
■流れ
- 勤怠用のSlackチャンネルを作る #kintai
- 勤怠管理用のGoogle SpreadSheetを作る
- SlackのACCESS TOKENを手に入れる
- SlackのCustom Integrations > Outgoing WebHooks を入れる
- Outgoing WebHooksのIntegration Settingsで以下の設定をする
- 反応するChannelを指定する #kintai
- 反応する文字列を指定する / Trigger Word(s)の設定 (出勤 / 退勤)
- Google スプレッドシートのURLを記載する
- Outgoing WebHooksのTOKENをメモしておく
- SAVEする
- Google SpreadSheetのスクリプトを作成
- ツール > スクリプトエディタの立ち上げ
- リソース > ライブラリを選択
- ライブラリを追加のテキストボックスに以下を入力
-
M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO
- 下記のスクリプトを記載
- ファイル > 版を管理を選択
- 新しいバージョンを保存を選択
- 公開 > ウェブアプリケーションとして導入を選択
- プロジェクトバージョンを最新にする
- 自分でアプリケーションを実行するを選択
- アプリケーションにアクセスできるユーザーは、全員(匿名ユーザーを含む)を選択
- Slackでコマンドを入力
- 完成
スクリプト
//Slackのアクセストークン
SLACK_ACCESS_TOKEN = “Slackの設定ページから取得する”;//出勤/退勤/時間をspledsheetに残す
function checkDate(){
//日付を取得
var d = new Date();//今日の日付のデータを取得する(ddを使いシートの日付を取得)
var daily = Utilities.formatDate(d,”JST”,”dd”);
//もし頭に0がついてしまう場合0は消す
daily = Number(daily);
//月を取得
var month = Utilities.formatDate(d,”JST”,”MM”);//曜日
//日曜が0、土曜日が6。配列を使い曜日に変換する。
dateT = [“日”,”月”,”火”,”水”,”木”,”金”,”土”];
var day = dateT[d.getDay()];
//時
var hours = (“0″+d.getHours()).slice(-2);
//分
var minutes = (“0″+d.getMinutes()).slice(-2);
//時間を連結してテキストで渡す
var DateTime = month + “月” + daily + “日(” + day + “) ” + hours + “:” + minutes;
return(DateTime);
}//Outgoing WebHooksを利用して、投稿に反応させる
//Slackのkintaiチャンネルで入力したワードがこのイベントに入ってくる
function doPost(e) {
var token = PropertiesService.getScriptProperties().getProperty(‘SLACK_ACCESS_TOKEN’);
var bot_name = “ボット名”;
var bot_icon = “アイコン画像のパス”;
var verify_token = “Outgoing WebHooksのTOKENをここにコピペ”;
var post_text = e.parameter.text;
var date_time;
var state; //出勤か退勤か
var error_text = “”;//投稿の認証
if (verify_token != e.parameter.token) {
throw new Error(“invalid token.”);
}
var app = SlackApp.create(token);//時間の取得
date_time = checkDate();var num = Math.floor(Math.random()*5+1 );
if ( post_text.indexOf(‘入国’) != -1) {
state = 1;
switch(num)
{
case 1:
var text = “おはようモグー!\n今日も1日頑張ろうモグ!”;
break;case 2:
var text = “今日もいい日でありますようにモグ”;
break;case 3:
var text = “モグモグモグ!モグー”;
break;case 4:
var text = “おはようモグー!”;
break;case 5:
var text = “今日も子どもたちのみらいを想像して頑張ろうモグ”;
break;case 6:
var text = “モグーのすきなものは焼き芋モグ!”;
break;
}
}if ( post_text.indexOf(‘出国’) != -1) {
state = 2;
switch(num)
{
case 1:
var text = “お疲れモグー!\n今日も1日ご苦労さんモグ!\n明日もいい日にするモグよ!”;
break;case 2:
var text = “ご苦労さんです。by中の人”;
break;case 3:
var text = “ありがとうモグ!”;
break;case 4:
var text = “気を付けて帰ってモグね!家に着くまでが冒険だよ!”;
break;case 5:
var text = “お疲れさまモグ!今日の頑張りが必ず明日の為になってるモグよ!”;
break;case 6:
var text = “今日はどうだったモグか?お疲れ様モグ!”;
break;
}}
//勤怠システムに書き込む
if(state != 0)
{
//時間の取得(上の方で記載した関数)
var date_time = checkDate();var postdata = {
dt: date_time, //時間
userName: e.parameter.user_name, //ユーザー
state: state
};//書き込む
var result = getAttendance(postdata);
if(result != 1)
{
error_text = “\n正しくスプレッドシートに記載できなかったみたいモグ”;
}else{
error_text = “”;
}
}//ボットからのコメント
var message = e.parameter.user_name + “、” + text + error_text;
return app.postMessage(e.parameter.channel_id, message, {
username: bot_name,
icon_url: bot_icon
});
}//スプレに記載
function getAttendance(e){
var ss = SpreadsheetApp.openByUrl(‘スプレッドシートのURL’);
var sheet = ss.getSheets()[0];//最終列の取得
var lastRow = sheet.getLastRow();
var id = lastRow;
//時間
var entrytime = e.dt
//ユーザー名
var name = e.userName;
//出勤か退勤か
var state = e.state;
var isError;if(state == 1){state = “出勤”;}
if(state == 2){state = “退勤”;}
if(state == 0){isError = true;}if(!isError)
{
// データ入力
sheet.appendRow([id, name, entrytime, state]);
return (1);
}else{
return (2);
}}
以上で完成です!